Assalamualaikum Wr Wb
Hai Hai kali ini saya akan mengepost kan ASP 5 , sebelum kita mulai ada baiknya untuk menampilkan line number , ikuti cara di bawah ini

klik tools kemudian options...
Setelah itu ikuti langkah di atas , setelah itu buatlah project baru dengan cara - > Visual C# - > ASP.Net Empty Web...
kemudian beri nama PraktikumASP5
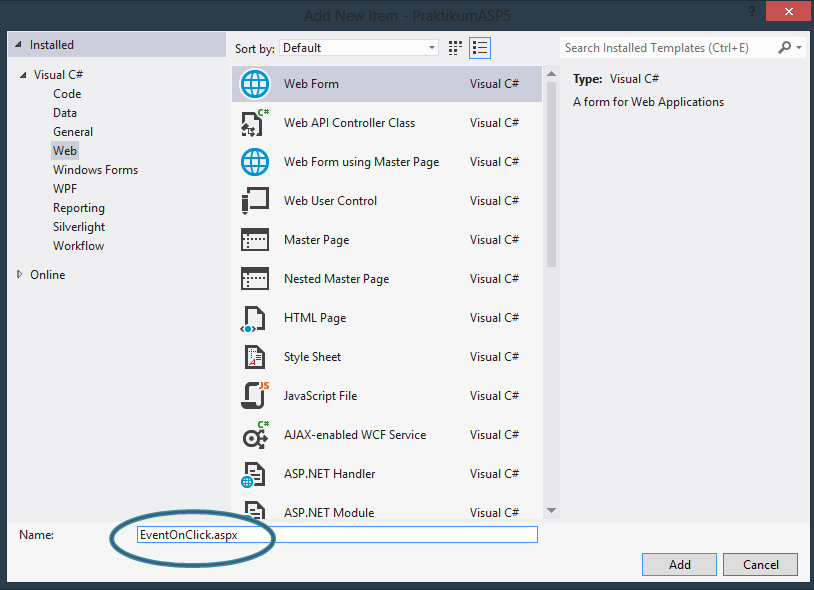
Setelah itu klik project dan pilih add new item
Setelah itu akan muncul sepeti di bawah , lakukan sesuai gambar
1)Menggunakan EventOnClick
setelah itu ketikan source di atas , untuk menampilkan hasil pilih split
Setelah itu klik kanan dan pilih view code , setelah itu akan berada pada halaman yang berbeda dengan nama EventaonClick.aspx.cs,ketikkan source seperti di bawah
Setelah itu tekan Ctrl+F5 untuk melihat hasilnya
Setelah menekan tombol button nya
Akan keluar output seperti di atas
2)Menggunakan UseViewState
Klik source code seperti di bawah ini , untuk melihat hasilnya pilih split
Klik kanan pilih view code dan ketikkan source code sesuai dibawah ini
Setelah selesai tekan Ctrl + F5 untuk menampilkan
jika lebih dari 5 , maka...
akan output seperti gambar di atas
3)Menggunakan Label Control
Ketikkan source code yang sesuai
Klik kanan pilih view code , dan ketikkan source code di bawah ini
Setelah itu tekan Ctrl + F5 untuk menampilkan
4)Jenis TextBox
Ketikkan source , untuk mengetahui hasi , pilih split
Setelah selesai tekan Ctrl +F5 untuk melihat hasil
Ketikkan source di bawah ini
klik kanan , pilih view code , dan ketikkan source di bawah ini
Setelah itu tekan Ctrl+F5 dan mucul tampilan seperti dibawah ini
Praktekkan dengan mengisi keyword
Ketikkan source code di bawah ini
Tkan Ctrl+F5 dan praktekkan
7)RadioButton

Ketikkan source code
ketikkan pada view code
tampilan pada split
Tekan Ctrl + F5 dan praktekkan
8)CrossPage
Ketikkan source code
tampilan pd split
tekan ctrl +f5
namun sebelum itu , agar bisa di tampilkn , buatlah item bar dengan nama CrossPageResult
ketikkan source code
dan output akan berkerja
9)CommandEvent
ketikkan source code nya
klik kanan view code dan ketikkan source code di bawah
tekan Ctrl + f5 dan praktekkan
10)Image Control
Ketikkan source code
Ketikkaan pada view code
11)Panel Control
Ketikkan source code nya
ketikkan pada view code
tampilan pada split
Ctrl + F5 dan coba
Jeng ..... jeng sampai lah pada Tugas nya , sekian langkah di atas adalah sebuah proses menuju tugas
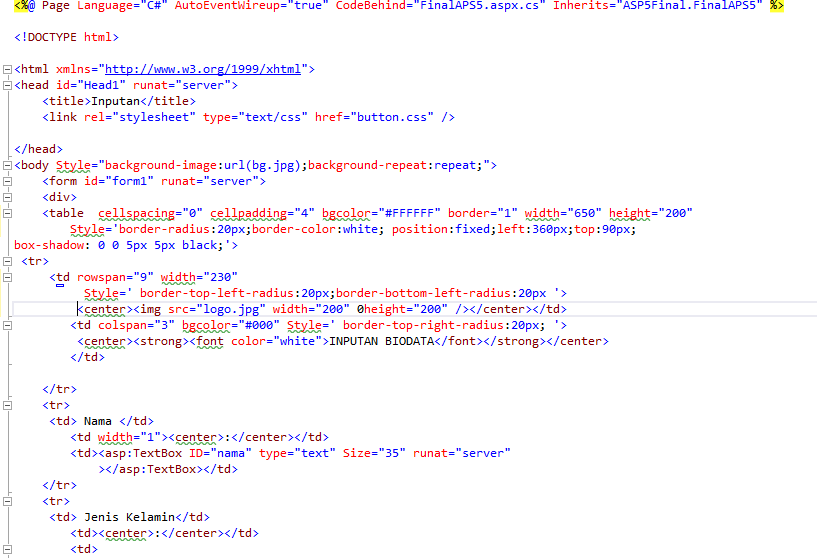
Buat item baru dengan nama FinalASP5 , dan ketikkan source di bawah ini
Kemudian buat item baru dengan nama ActionCrossPageResult
Dan setelah di Ctrl + F5 akan muncul seperti di bawah ini
Coba isikan data diri anda
Setelah di submit , akan muncul , seperti di bawah ini
Alhamdulillah , ASP5 telah selesai
Wassalamualaikum Wr Wb
Terima Kasih Dan Semoga Bermanfaat
Diah Roshyta Sari
XI TKJ 4
13
































































Tidak ada komentar:
Posting Komentar